





| 発売日 | 2024-11-07 |
|---|---|
| 収録 | 42ページ |
| ジャンル | 全年齢向け 評論 オカルト 男性向け コミケ97(2019冬) |
| サークル | るてんのお部屋 |
| 品番 | d_471363 |
| 価格 | ¥1100 |
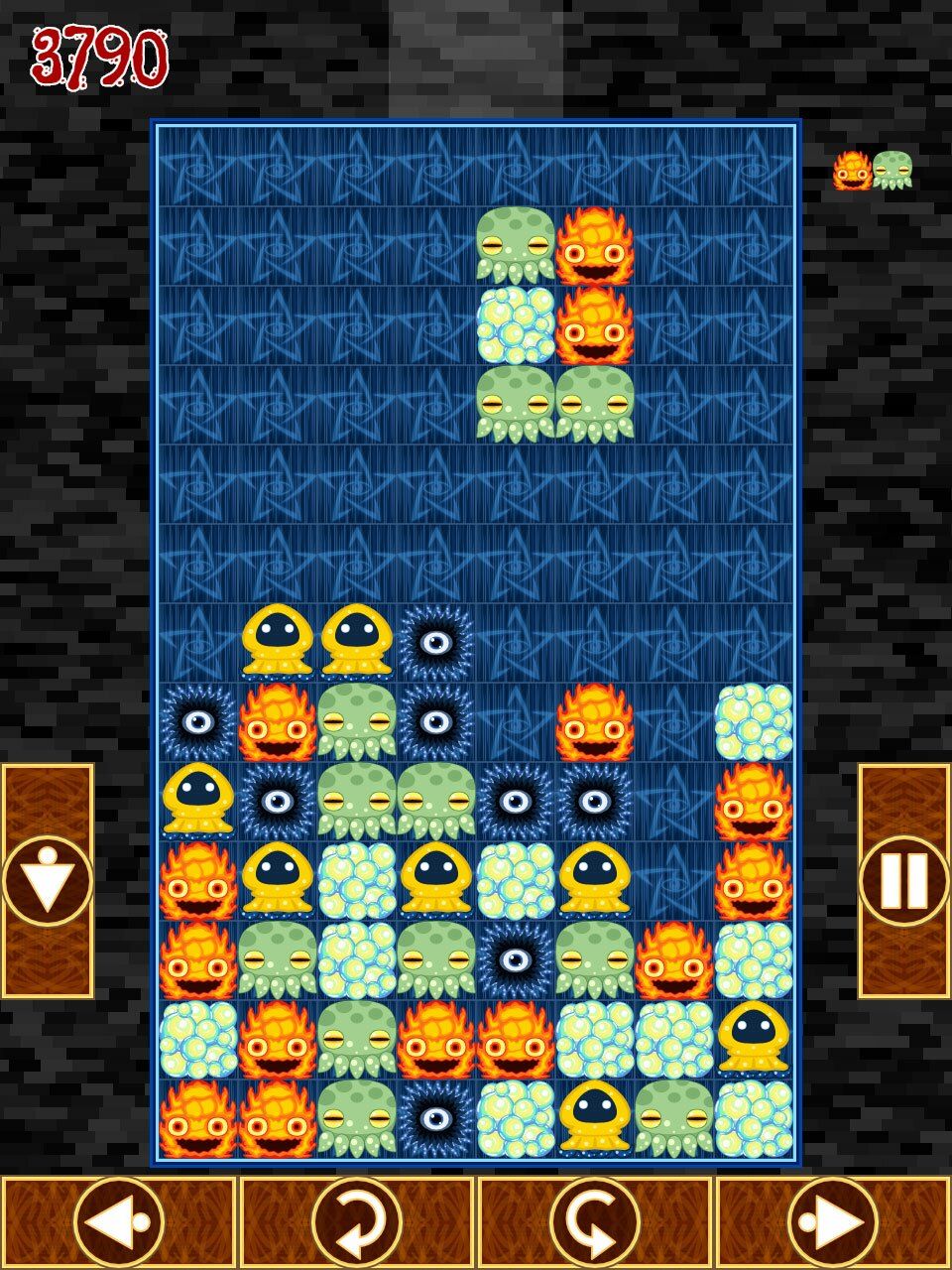
『テトリス』や『ぷよぷよ』に類似した落ち物パズルゲームの全コードを掲載して解説した本です。HTML5+JavaScriptで、フルスクラッチで開発しています。サンプルとして『Cthulhu Drop』という、落ち物パズルゲームが付属します。
FANZA
実際に遊べる落ち物パズルゲームを試しながら、その中身を確認できる技術書です。シンプルなコードなので理解しやすいです。
サンプルゲーム『Cthulhu Drop』の紹介もします。横2列、縦1〜3列のブロックが落ちてきます。落下物は時計回り、反時計回りに回転できます。
落下後、重力に従ってブロックは落下します。そして、縦横斜めに3ブロック以上連続していると消去できます。また、消えたブロックに隣接する同種のブロックも消滅します。連鎖が終了するまで、消え続けます。
本書を通して、ゲーム開発の勘所をつかんでいただければと思います。
● 簡略化した目次
第1章 全体像
第2章 HTML、CSS、main.js他
第3章 タイトル シーン
第4章 ドロップ シーン
第5章 描画処理
第6章 ゲーム処理
第7章 ゲーム基本関数
第8章 リソース管理関数
● 詳細な目次
第1章 全体像
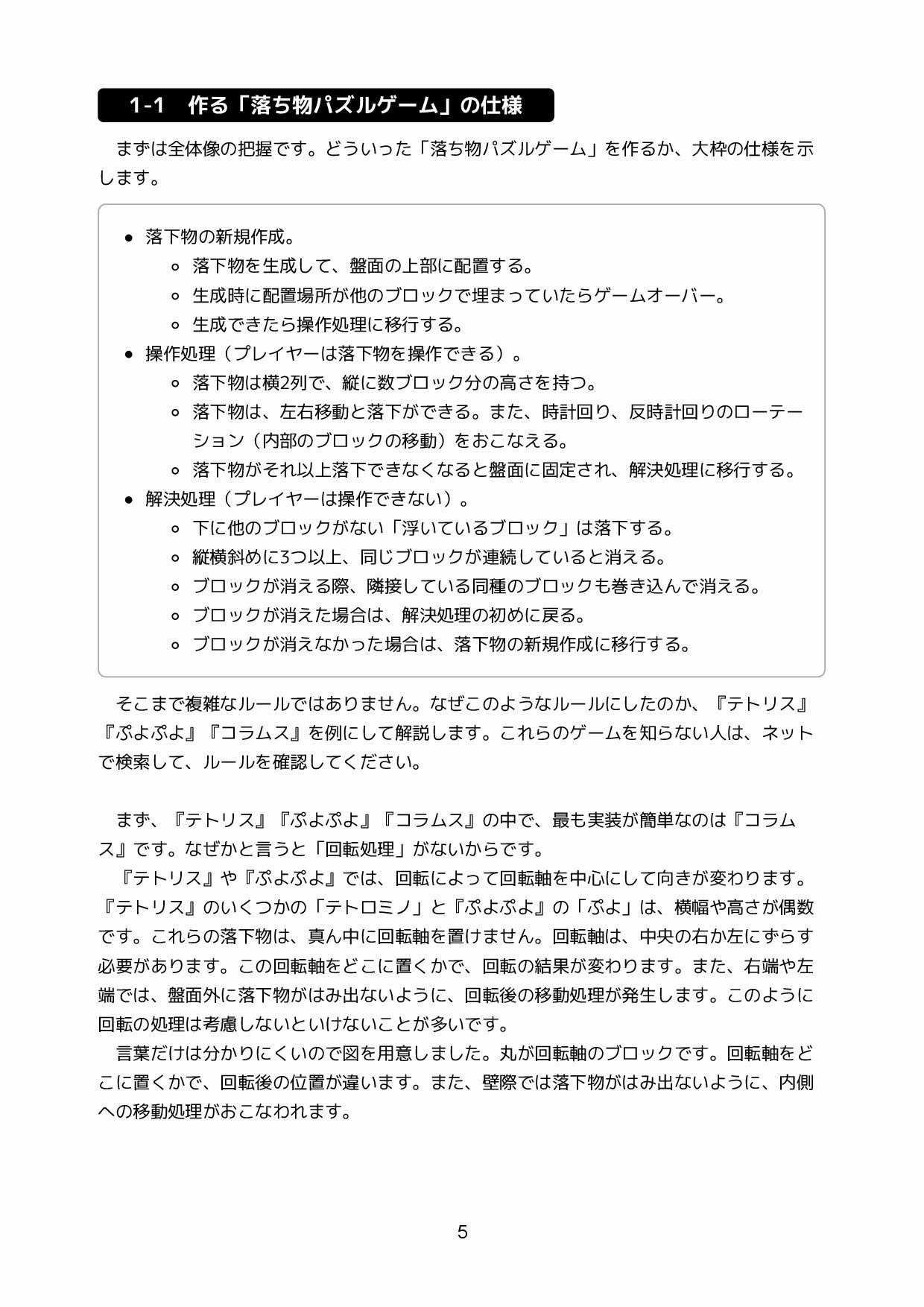
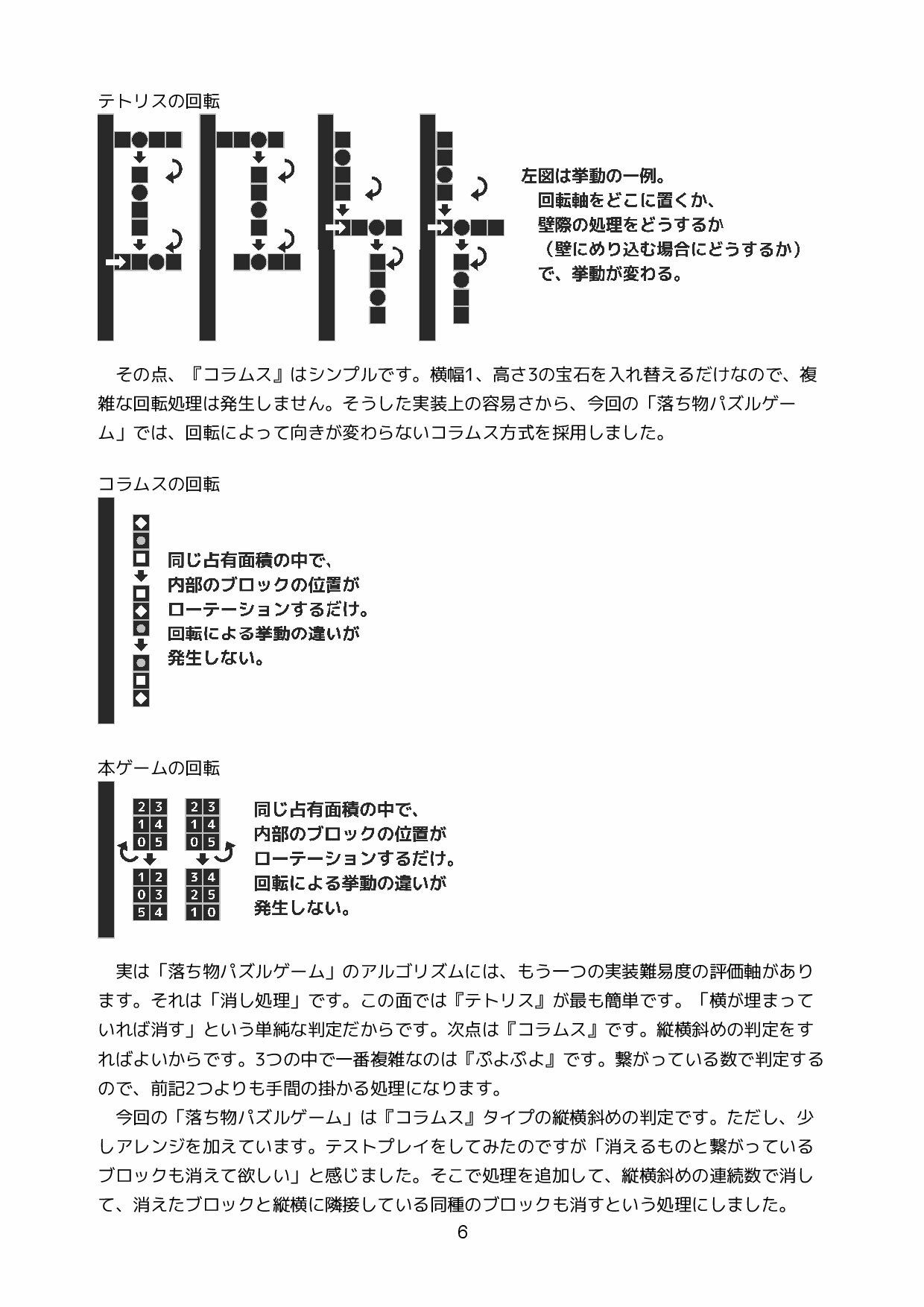
・1-1 作る「落ち物パズルゲーム」の仕様
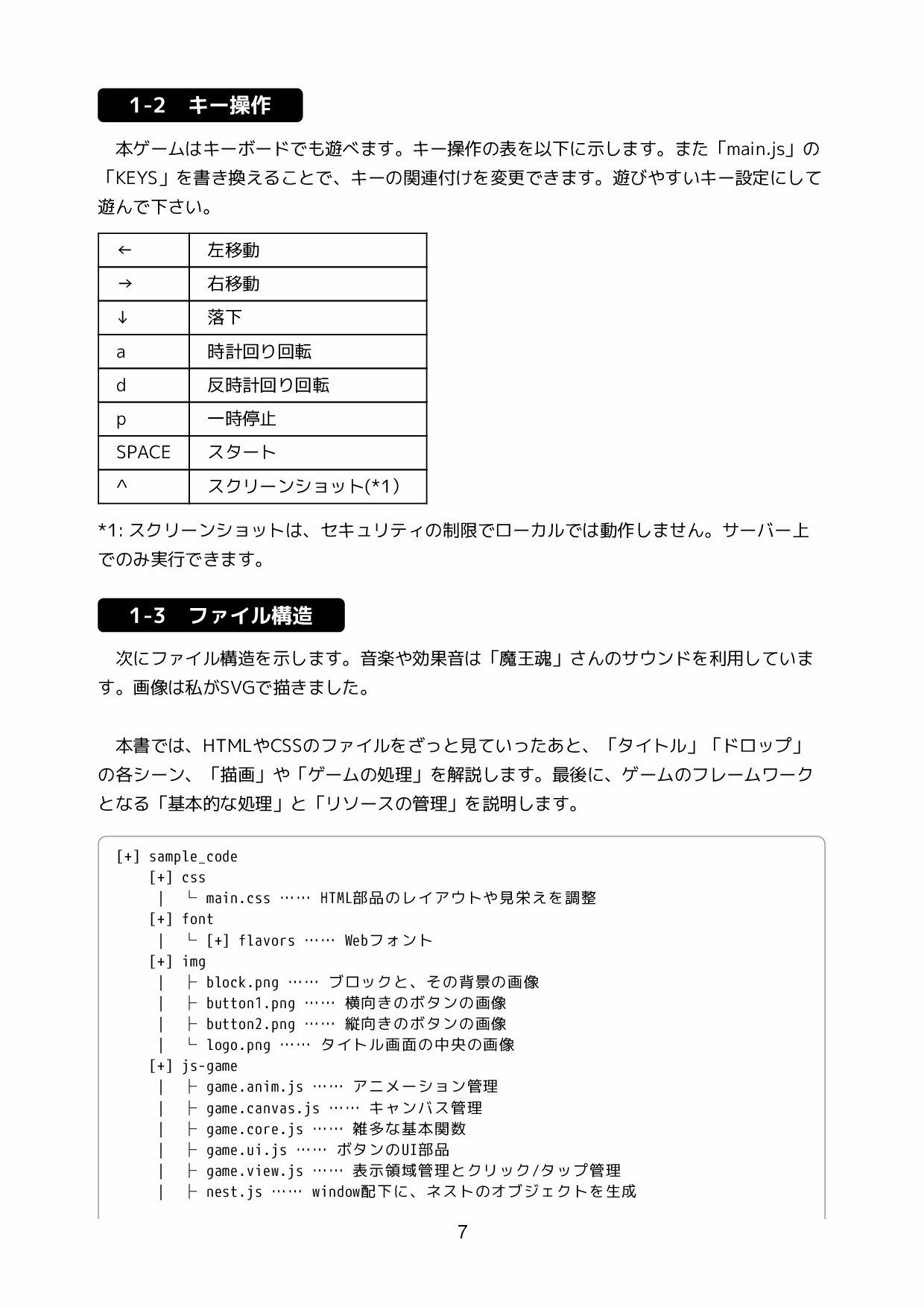
・1-2 キー操作
・1-3 ファイル構造
・1-4 大まかな分類
・1-5 js-game/nest.js
・1-6 シーンのファイルの構造
第2章 HTML、CSS、main.js他
・2-1 index.html
・2-2 css/main.css
・2-3 js-main/main.js
第3章 タイトル シーン
・3-1 js-main/scn.titile.js
第4章 ドロップ シーン
・4-1 js-main/scn.drop.js
第5章 描画処理
・5-1 js-main/draw-core.js
・5-2 js-main/draw-dropping.js
・5-3 js-main/draw-ef.js
・5-4 js-main/screenshot.js
第6章 ゲーム処理
・6-1 js-main/drop-core.js
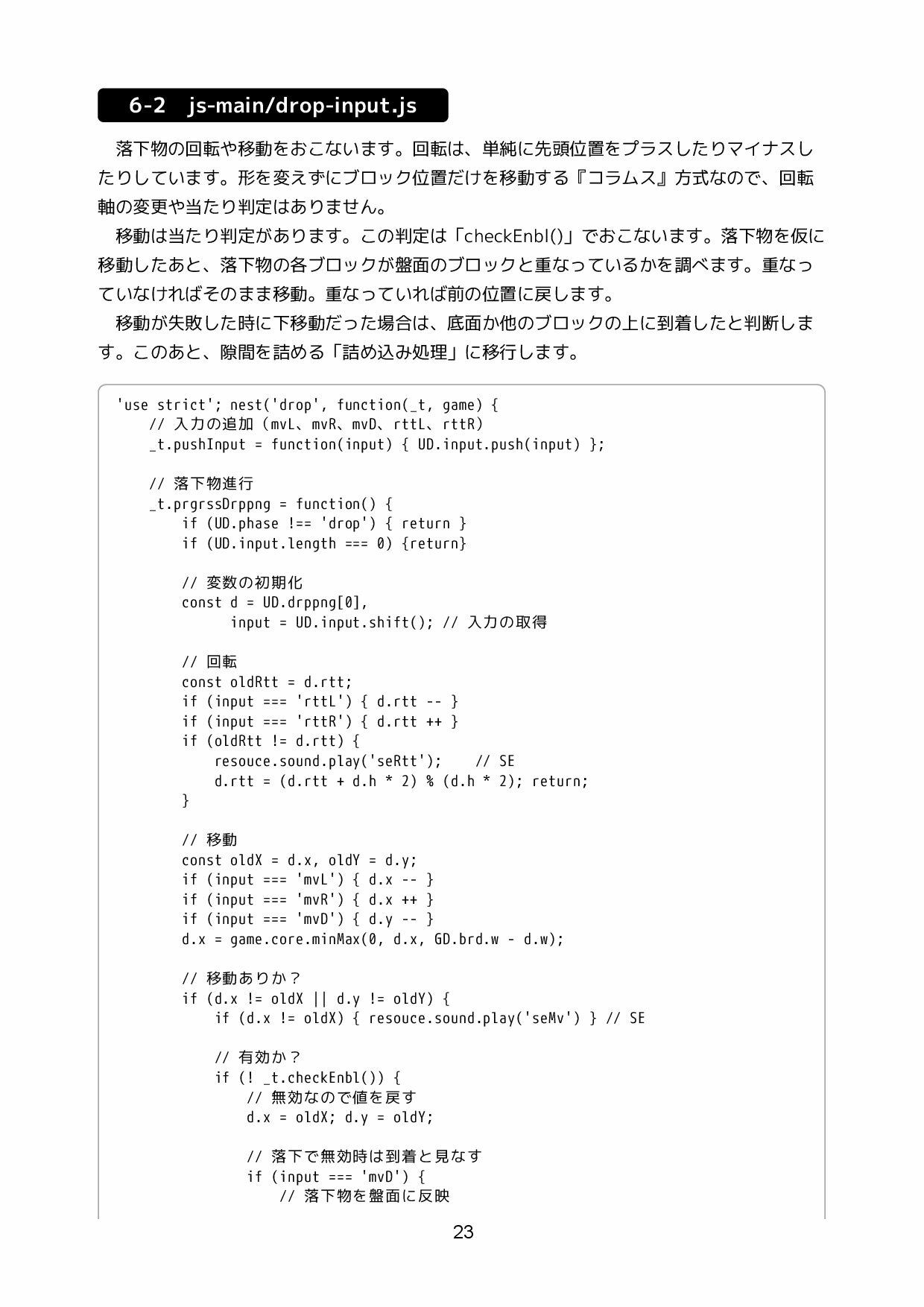
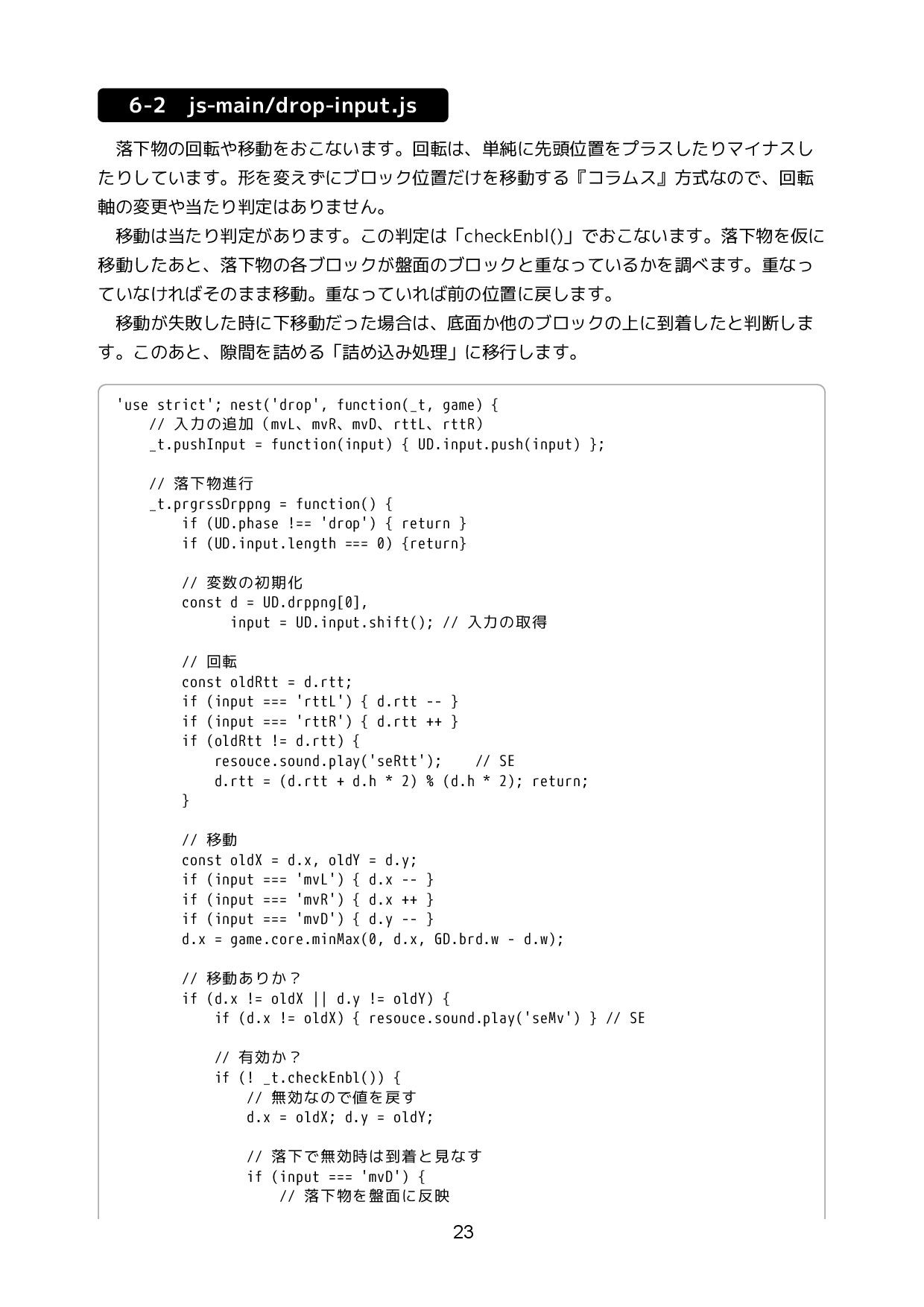
・6-2 js-main/drop-input.js
・6-3 js-main/drop-utl.js
・6-4 js-main/drop-stuff.js
・6-5 js-main/drop-erase.js
・6-6 js-main/drop-erase-search.js
・6-7 js-main/drop-erase-expand.js
第7章 ゲーム基本関数
・7-1 js-game/game.core.js
・7-2 js-game/game.anim.js
・7-3 js-game/game.canvas.js
・7-4 js-game/game.view.js
・7-5 js-game/game.ui.js
第8章 リソース管理関数
・8-1 js-game/resouce.image.js
・8-2 js-game/resouce.font.js
・8-3 js-game/resouce.sound.js



